How to install Disqus on Hugo?
Steps to intgrate Disqus into your Hugo website
-
Sign up: First of all you have to sign up for Disqus.

Create an account on Disqus.
-
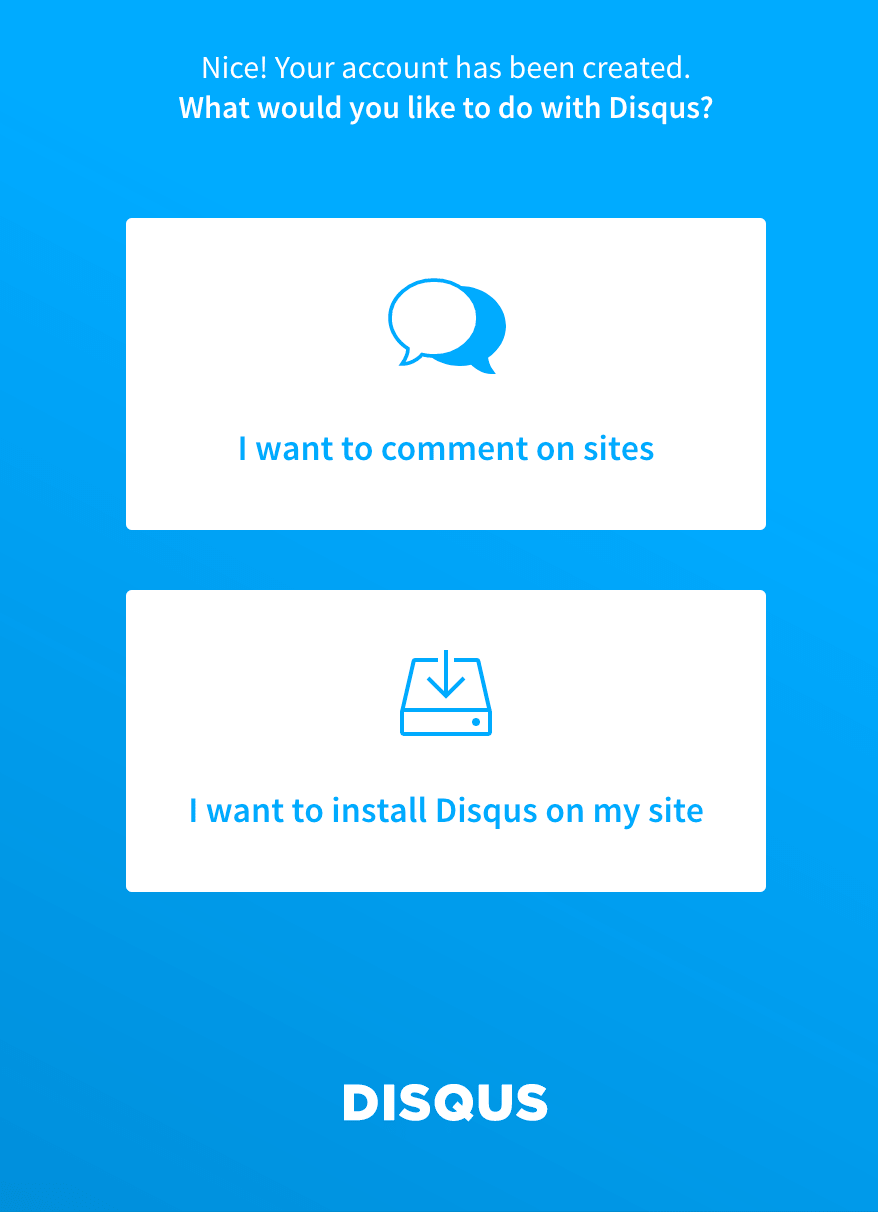
Install Disqus: You are offered two choices after the registration process. Select ‘I want to install Disqus on my site’.

Choose 'Install Disqus'
-
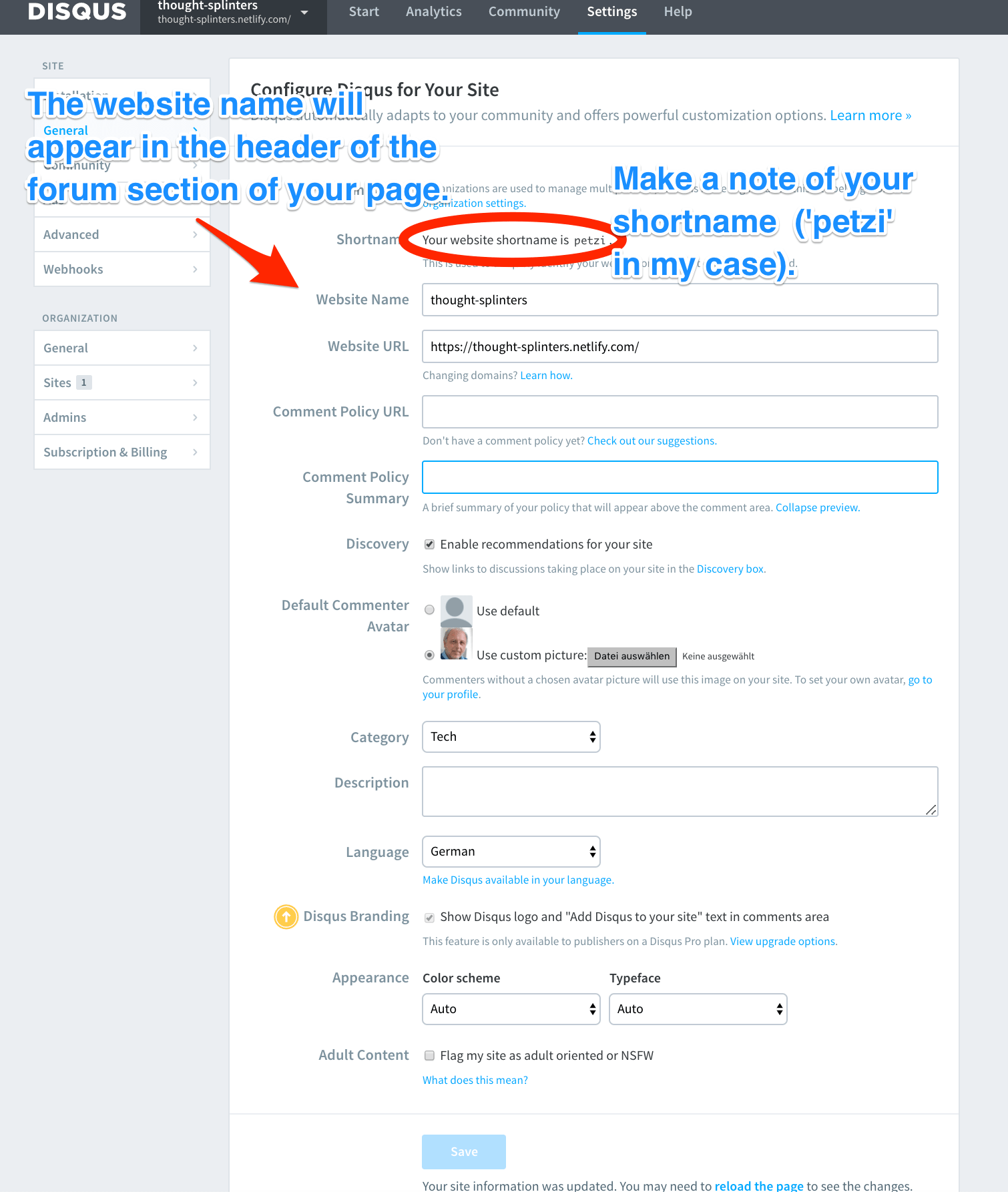
Fill in the form: Disqus needs some information for adding a forum to your website. I will add just two remarks as the form is mostly self-explaining. Firstly, the website name is a text snippet that will appear in the head of every forum section. It does not have to be related to you website name. Secondly, make a note of your Disqus short name as you are going to use it in step 5 and 6.

Configure Disqus for your site
-
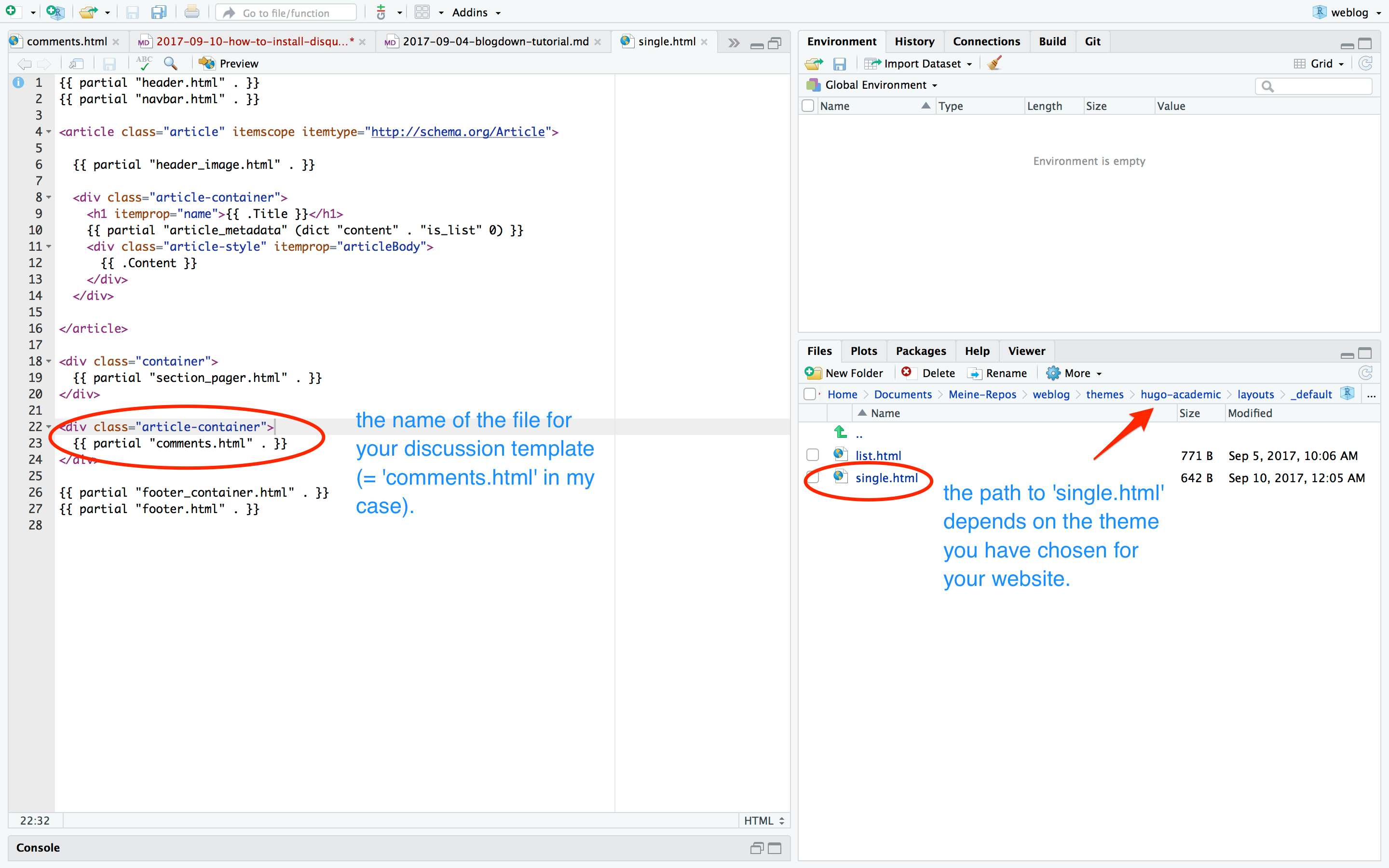
Find discussion template: With the next two steps we are going to fix the problem of a faulty Hugo template. Look for the file ‘single.html’ and open it in the editor to inspect the content.
single.htmlshould be under/themes/<your-theme-nam>/layouts/_default. At the end of the file – just before the footer –, you should find the name of the partial template for your discussion forum (= ‘comments-html’ in my case).
Configure Disqus for your site.
-
Replace content: Now go and edit this file, which should be found under
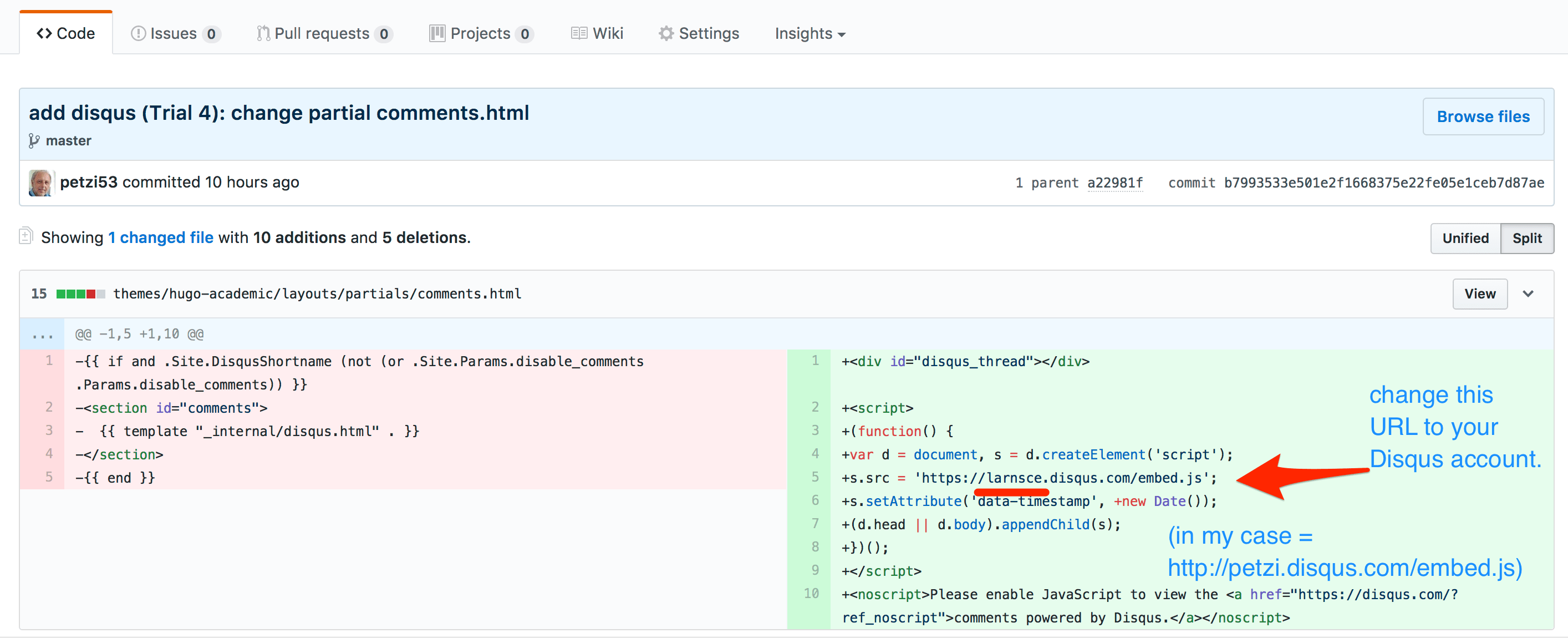
/themes/<your-theme-nam>/layouts/partials. You have to replace the whole content with the code snippet provided by Yihui Xie (Thanks a lot by the way!!). To help you, you can compare my changes at GitHub. But don’t forget to change the URL to your Disqus account [as I did 😊]!
Replace content of your partial template as explained
-
Add shortname: To finish the installation you have finally to add the line
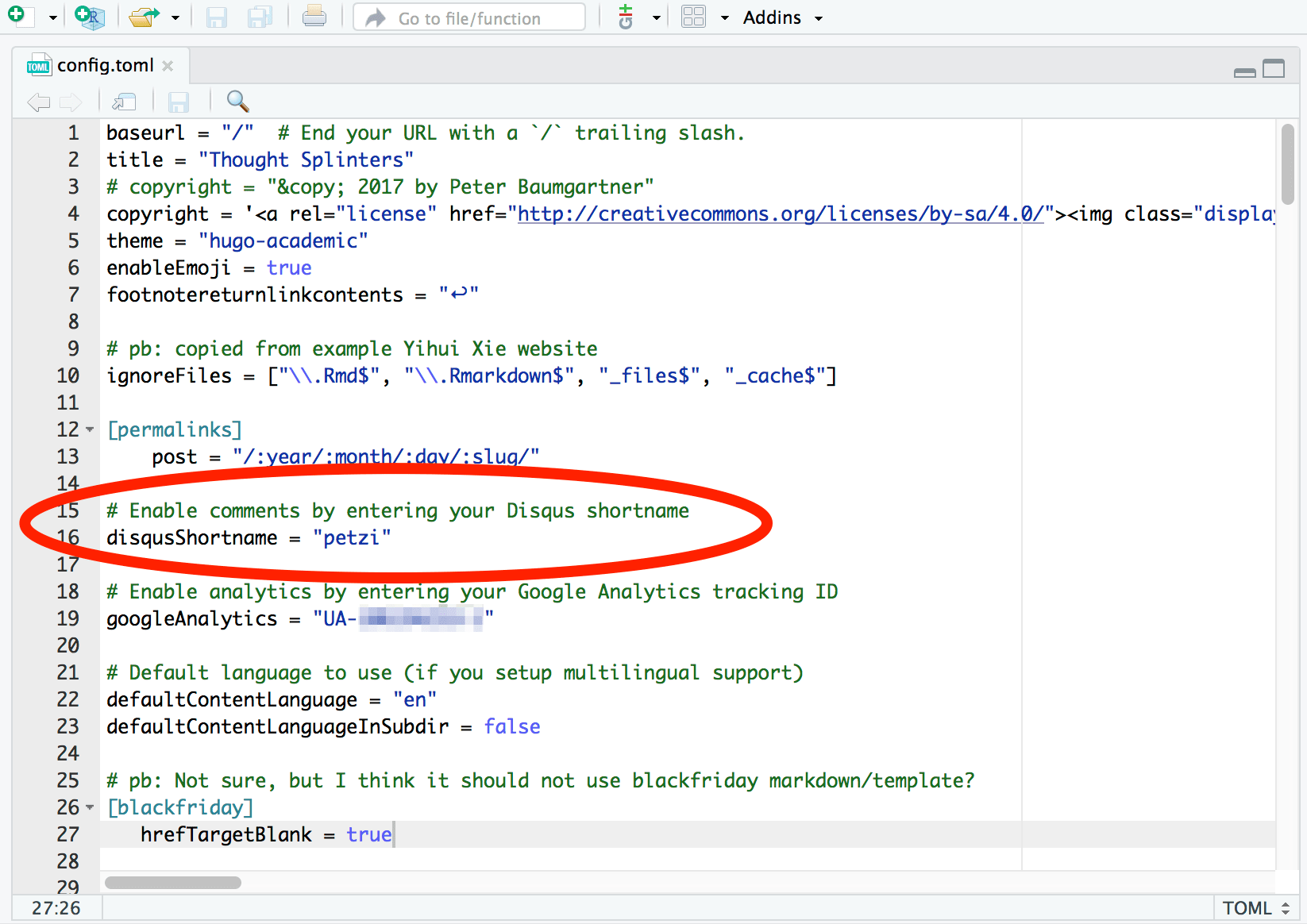
disqusShortname = "<your-disqus-shortname>"to your config.toml.
Add your Disqus short name into the config.toml
-
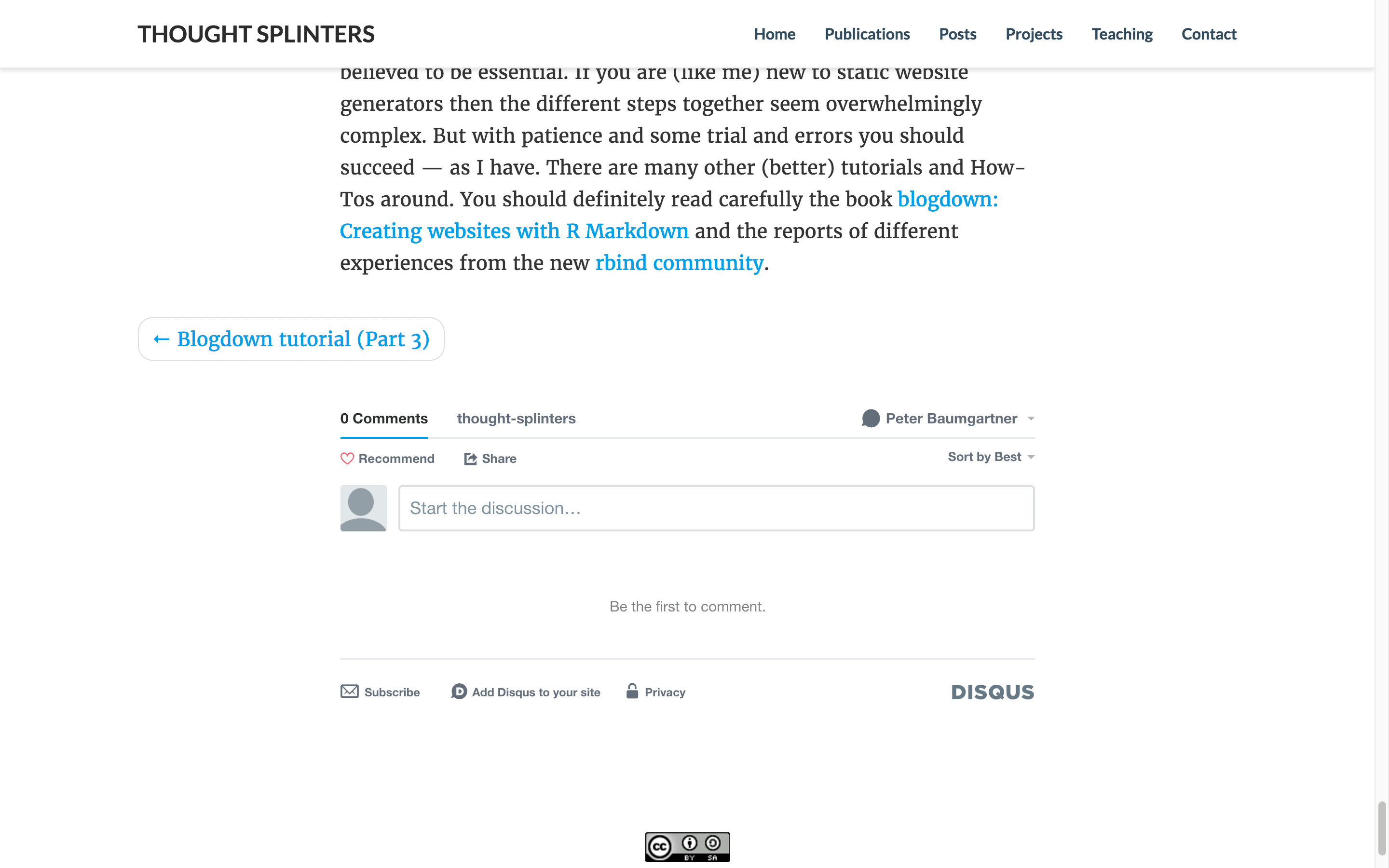
Congratulation! You have integrated Disqus into your static website. Go to one of your posts and check it. Your end of the page should look similar as in the following graphic.

Disqus forum successfully integrated
Critical remark to Disqus
I should mention that there is growing skepticism in the community about Disqus. People are not only criticizing slowness (load-time behavior) but above all they are concerned about data integrity. It seems that there are lots of irrelevant requests to track the data traffic for whatever purpose nobody knows.

This work by Peter Baumgartner is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Permissions beyond the scope of this license may be available at http://notes.peter-baumgartner.net/contact.
Powered by the docdock theme for Hugo.
Privacy | Disclaimer